
180 Global Website Redesign
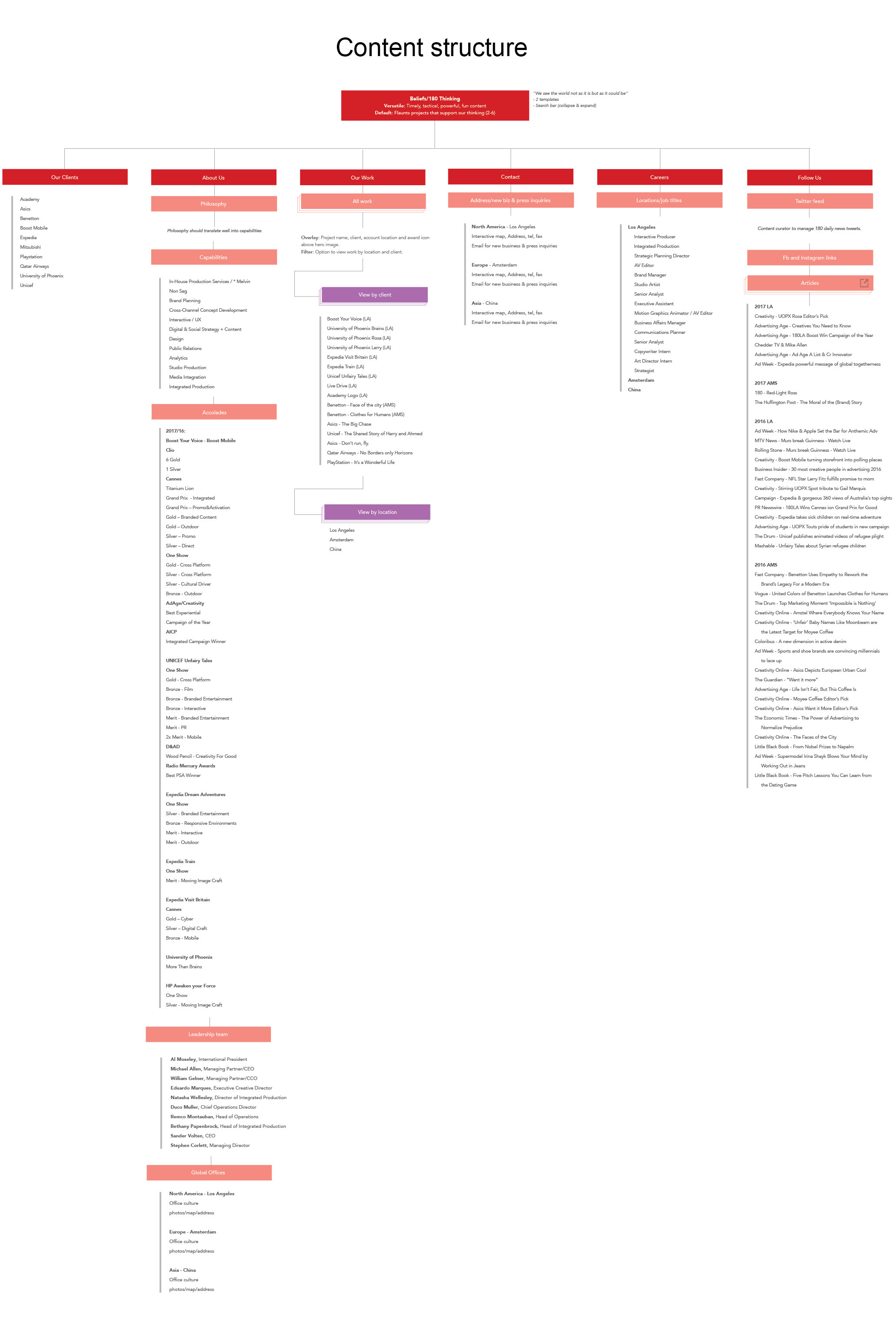
A mobile first site redesign from the ground up. The UX process required collaboration with key stakeholders from around the globe. Requisite deliverables included website audits, inventories, analytics evaluation, competitive comparative analysis, wire flows, taxonomy, sitemap, prototype and a creative concept that would reflect 180 thinking: to see the world not as it is but how it could be.

Team: Nelly Altimirano, Analytics. Jefferson Wu, Creative Technologist. Toon Leysen and Caspar Bock, Design/Art Direction. Stacey Savage, UX/UI Design and Research.






















Phase II: Integrating the "Shift Key"







